Your website is a source of information for your users that gives them an insight about your organization and business. Other than this, it also helps consumers to facilitate sale and purchase of the item, gather information and get entertained. No matter, what the end purpose of the website is, it is very important to provide your user’s the best experience. A lot of factors come into play when it comes to the user experience of the visitors like site layout, loading speed, use of image and colors throughout the website, functionalities that your website provides, website navigation and several other things.
Out of all the above mentioned factors, navigation plays a prominent role in contributing to the user experience of the website. It is important to give proper consideration to the website navigation as it allows the user to look in to your website. These links allow users to jump from one page to another.
Today we are bringing you some of the website navigation procedures practiced by one of the top web design company that you can implement to get the desired result for your website.
- Why website navigation matters?
There are number of ways for a user to land on a particular page of a website. These are:
- Just type the link in the browser window and visit the page directly.
- Use search engines to reach the page.
- Clicking on links.
Considering the sheer number of websites available, it will be quite difficult for anyone to remember all the links that may be helpful to them. Website designing companies often compete with each other to get the top ranking for a particular keyword. Even if you are a reputed website, it is not necessary that you will always rank at the top in search engine results. A user can easily go through different websites by simply clicking on the links. According to studies, nearly 70% of users start their web related tasks by clicking on the link while just 30% make use of search engines.
A good website navigation helps a lot in getting search engine rankings. It also enhances the number of clicks per view, daily time spent by users on the site, pages viewed per user etc. Other than this, it also improves the domain and page authority of the website.
For e-commerce websites, it leads to increase of sales as users can now purchase the product that suits them. This is because better website navigation makes it easier for the products to be browsed and contribute effectively in decision-making process. So, it is necessary to maintain a good website navigation channel through your website. If required you can take the help of some of the best website designing company in Kolkata.
- Focus on proper implementation of menu
The first few things that a user notices during website navigation are menu items. They can be located in multiple locations like header, footer, sidebar or any other place. Again menus can be interactive, static, hamburger, drop-down or any other style. Larger text and image options can be used if you have smaller number of menu items. In case your list of menus is long, smaller font size turns out to be the best. You can customize the menu items and way they appear by discussing with your web development company.
The size of menu list can be as per individual’s requirement that can fit into the website. It completely depends on you which menu you choose and how you choose it. It is better to go with the menu that works the best for your website. This includes choosing the correct color combination, font and design, things that draw the user’s attention first. The menus must be relevant enough to introduce the user to navigate your website. You can approach some of the top web development company in Kolkata who will prepare your website with utmost care and proper navigation.

The header menu should contain only the key sections of the website. It is good practice to restrict the number of menu items to odd numbers (like 5 or 7). Large number of menu items in header can make the header area look crowded which is not good for user experience. You can make use of drop-down menus in the header area that are aesthetically good and helpful to users.
- Mobile oriented navigation is the trend
With the increase in number of Smartphone users as compared to the PC users, you must make sure that your website is mobile friendly. Websites behave differently on PC and Mobile interfaces. So, it becomes necessary to check the mobile version for website navigation. The only thing to take care is that there must not be any difference between mobile and the web version. Some other aspects to keep in mind are visual interface, site’s loading speed and its interaction capabilities with different devices.
- Breadcrumbs, categories and tags
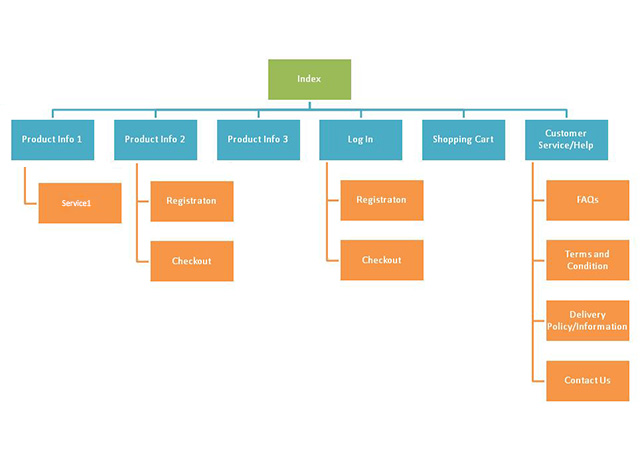
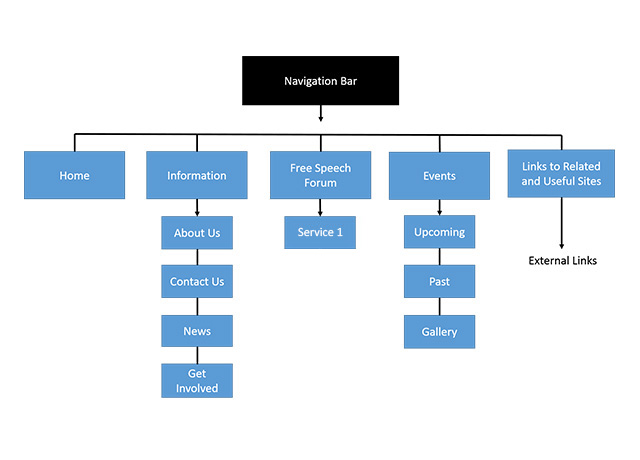
Breadcrumbs, categories and tags is yet another powerful technique for website navigation where pages are layered in different categories, sections, tags, subsections, parent and child pages, etc. Normally, this technique is employed by your web design company in order to help the user understand and scroll through various pages of the website easily. Dividing the content into different categories and tags helps users to browse content as per their choice. Ultimately, it helps to improve your website navigation.
- Related content and products
Websites usually display the related content and products at the bottom of the page. Other than these, Blogs use several contents like latest posts, featured posts, most popular post, editor’s pick, etc to improve the navigation of the website as the users can easily access the relevant content and products that interests them. There can be differences in what a particular user likes, but you have to look for the content that attracts the user’s most and put them on the forefront.
- Make the most valuable links visible
A particular website is made up of a number of pages. It is important to highlight your relevant links and place them at appropriate locations. If there is no link to your page, many users may find it difficult to reach those pages. Hence, make sure to keep your links visible and at the right place. It is better to take the help of professional website development companies for this purpose.
- Don’t forget to highlight your links
Links are used by almost all websites in their content. In this case, it is necessary that links must be clearly highlighted with the help of proper colors. This makes it easy for the user to differentiate between links and content. The color of the link and the website must be consistent with each other.

- Interact clearly
On a website, a lot of items are interactive while some of them are not. A new user can be absolutely baffled while understanding which of the items are interactive and how to use them. This situation can be easily avoided by making interactions through menu clearer.
- Hover interactions
These days hover effects are general in websites. While this effect works fine on desktop environment, it doesn’t do so on mobile interface. Hence, it is important to use hover effects that is compatible with both PC and mobile version.
- Consistency is the key
Maintaining navigational consistency is very important for users to navigate the website easily. Links that belong to the same category must be classified properly. This makes it easy for users to maneuver through the website as similar sections are arranged together. In this way, users can readily go for the required content without wasting any time to find it at several locations. You can create new category for items that do not fall into the category already mentioned. Just set up your site hierarchy first and then fill in the content. Our web design company in Kolkata provides you a website that is SEO friendly and maintains optimum website navigation.